Blog
What Are Google’s Core Web Vitals?
Published on
7 feb 2023
The Core Web Vitals, or CWV in short, are designed by Google to determine how "healthy" a website is from the user’s experience.
The Core Web Vitals, or CWV in short, are designed by Google to determine how "healthy" a website is from the user’s experience.
Google recognized that user experience on any given website is crucial to keeping visitors engaged and happy. It’s essential to delivering quality results. Therefore, in June of 2021, the search company updated its algorithm with CWV, making user experience (UX) the second most important ranking factor after content.
What are Core Web Vitals?
Google’s Core Web Vitals are part of the Google page experience and include three metrics:

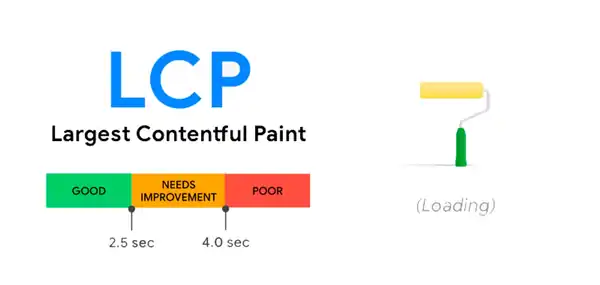
LCP – Largest Contentful Paint
Google is looking at a website's loading performance in this case. It specifies that the overall time for the LCP should be no more than 2.5 seconds for a good user experience.
We know that loading time is important, and we hate it when we visit a website, only to be left hanging while the page loads.

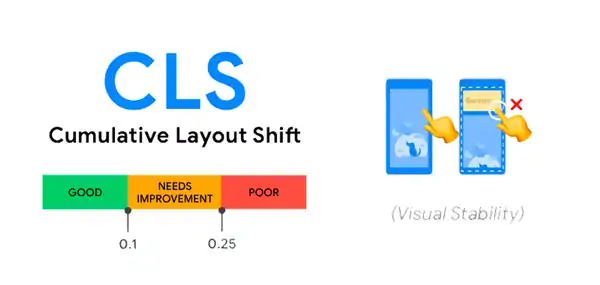
CLS – Cumulative Layout Shift
CLS measures visual stability of a web page. When viewing a web page, layout shifts can be totally annoying. You're trying to read something when suddenly everything changes position. Or you're about to click a button when pop-up ads appear. It is inconvenient, unpleasant and stressful. The page must be as stable and consistent as possible.
Pages should have a CLS of 0.1 or less to provide a good user experience.

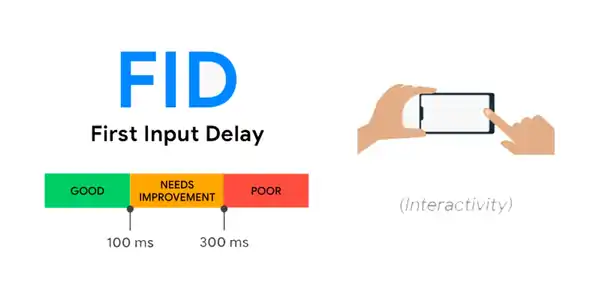
FID – First Input Delay
FID measures how long it takes for the website to become interactive. This includes clicking on links from the navigation bar, filling out forms, opening up accordions text on mobile devices etc. FID should not be more than 100 milliseconds.
The FID influences a user's first impression of your site's interactivity and responsiveness. Make a good first impression!
Why should You care about CWV?
Better web performance has always been an advantage, but now it’s a requirement. Load times, layout changes, and user experience are now a key factor affecting your search ranking. These user-centric metrics are here to stay and will get even more critical to the success of websites.
The Core Web Vitals are directly measurable statistics that impact a visitor’s metrics - such as conversions, bounce rate, session duration, new users etc. You want to get as close as possible to perfect - to ensure your online presence and success!
In short better performance makes everyone happier, both you, your visitors and search engines.
There have been other studies that show similar results.
How Do You Improve Your Web Vitals Scores?
By using Google's PageSpeed Insights you will get lots of information on LCP, FID, and CLS. However, knowing what Core web Vitals are and being able to make the necessary optimizations are two entirely different things.
Here is where Wewoosh works for you. To date, websites built with the Wewoosh platform have not only passed the Core Web Vitals assessment but the performance scores have consistently been between 98 to 100%.
Wewoosh will get your website as close to 100% as possible.
Ready to turn your website into a performance powerhouse? Wewoosh you would! Yes, we are a bit cheeky and excited by what we have to offer. Why? Because we know what we have created. It is just that wonderful!