Blog
Interaction to Next Paint: Upcoming Core Web Vitals Metric
Published on
12 may 2023
Google announced that it will launch a new core web vitals metric to measure more accurately the user experience and more specifically the responsivness.
The new metric is called, Interaction to Next Paint (INP) and it has been promoted from experimental to pending status. INP becomes an official core web vitals metric in March 2024.
Today the core web vitals metrics are a ranking factor. If your website gets low scores it will get less organic traffic.
Google announced the 11 of May:
“Starting today, INP is no longer experimental and will instead be considered a pending Core Web Vital metric. This is a new designation to indicate that INP has proven its readiness to replace FID—but we’re not making the change just yet.
To give the ecosystem time to adjust, INP will officially become a stable Core Web Vital metric in March 2024.”
The Power of User Interaction
User interaction has always been important to achieve a successfull online experience. When every button press, hover effect, or menu interaction instantly reflects on the screen, this creates a seamless and immersive visual journey for users. They are more willing to engage further.
According to a study conducted by Nielsen Norman Group, users typically stay on a webpage for less than 59 seconds. This means that website owners have a limited amount of time to engage and capture users' attention. Therefore, it is crucial to optimize user interaction.
It's important to note that user interaction best practices can vary depending on the specific goals and context of a website. Conducting user research, usability testing, and analyzing user behavior on your own website can provide valuable insights to tailor the best practices to your particular audience and industry.
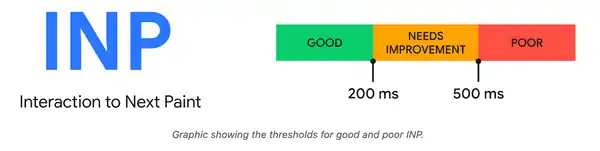
What is Interaction to Next Paint?
The innovation of INP is that it is a more accurate measure of how long it takes for the entire page to become responsiveness. When a page's responsiveness is good, user interactions happen rapidly. Visual feedback will be shown on a page in response to user input. This feedback informs users, for instance, whether a video begins to play if an item has been added to the shopping cart, if the data in a form field is correct, if a modal window opens, and so forth. This visual feedback is what's considered essential in INP.
And a poor INP is when you click on something and the expected action doesn’t immediately happen (less than 500 ms).
INP is measured in milliseconds:
- In INP score under 200 milliseconds means that the page is fine.
- A score between 200 to 500 milliseconds means that it’s the gray area where it’s not bad but it needs improvement.
- INP scores above 500 milliseconds represent poor responsiveness.
The differences between Interaction to Next Paint and First Input Delay
First Input Delay (FID) is also a current Google Core Web Vitals Metric. It measures the time it takes for the browser to be able to process a user interaction, limited to clicks, keydown, mousedown and pointerdown. FID focuses on the delay between a user’s first interaction with a webpage and the browser’s ability to respond to that interaction. It helps gauge the responsiveness of a website during the initial loading phase.
Google announced that First Input Delay (FID) will be replaced in March 2024 by the new metric, Interaction to Next Paint (INP).
INP considers the entire lifecycle of user interactions on a webpage, FID specifically targets the very first interaction. INP can provide insights into the overall browsing experience and how efficiently a website handles user input, whereas FID is more concerned with the initial perception of the website’s responsiveness and is considered today as an incomplete measurement of responsiveness.
Google’s page on INP explains it like this:
Good responsiveness means that a page responds quickly to interactions made with it.
When a page responds to an interaction, the result is visual feedback, which is presented by the browser in the next frame the browser presents.
Visual feedback tells you if, for example, an item you add to an online shopping cart is indeed being added, whether a mobile navigation menu has opened, if a login form’s contents are being authenticated by the server, and so forth.
Some interactions will naturally take longer than others, but for especially complex interactions, it’s important to quickly present some initial visual feedback as a cue to the user that something is happening.”

Getting started with Interaction To Next Paint
Don't wait for INP to become a Core Web Vital in 2024 to start improving it. Your website may very well be in the 93% of sites that have good FID performance on mobile devices; however, you might be surprised to learn that only 65% of sites have good INP on mobile devices. INP paints a much more accurate picture of responsiveness, so these numbers help us to more clearly see the room for improvement ahead of us.
You can always get started by measuring your Core Web Vitals and see if your INP falls inside or outside the "good" range. if you want to stay ahead of your competitors and pay attention to INP now rather than months down the road, here are some tips:
Minimize the input delay - prevent long tasks on the main thread
Minimize the processing time - provide immediate feedback to ensure the page responds directly to user input
Minimize presentation delay - keep things simple!
Wewoosh & Interaction to Next Paint
At Wewoosh, we put performance first, every component, element and features of our platform is built with performance in mind. We have been looking and are following the Core Web Vitals that Google has introduces to better measure a website's performance and experience. We like to say that we can guarantee a good score for your website Core web vitals, inclusive already this new metric Interaction to Next Paint. Speak to our experts!
We are thrilled to have you join us on this journey.